Yes, I promised to be more positive, so think of this as me highlighting a UI issue in hope of a positive change. It’s a stretch, just go with it!
The Cider app is currently in beta, and generally I find it to be a superior and certainly a much better-looking experience for listening to Apple Music than Apple’s own decrepit iTunes program (the fact that it still exists on PC years after being retired on Mac shows the contempt Apple has for people who don’t fully buy into their ecosystem).
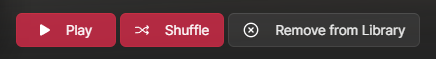
If you have an album in Cider queued up that is in your library, you’ll see a strip of icons above the list of songs like this:

Remove from Library is pretty clear, so let’s move on to the other two.
Play: The button is red. Does this mean it is waiting to be clicked, then the music will start to play?
Shuffle: This button is also red. Does that mean shuffle mode is currently toggled on? Or off?
Answers:
Play: This is what the Play button looks like when music is playing. It’s also what the button looks like when music is paused.
Shuffle: This is what the Shuffle button looks like when shuffle mode is off. It’s also (go ahead, guess!) what the button looks like when shuffle is on.
In other words, these buttons convey nothing about their current state. To me, this is bad design, but as you’ll see below, it’s actually pretty common, so it would seem to be the expected convention as I’ll explain below.
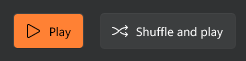
By comparison, the new Media Player for Windows 11 is…well, it’s exactly the same. The Play and Shuffle buttons don’t change state when these options are on:

Both buttons will highlight on mouseover, but neither otherwise changes when clicked. How do you know shuffle mode is on? You don’t!
I believe the thought here is these are “top level” buttons used to initiate an action, and are not meant to represent the current state. For that, you look at the full set of controls, which do reflect changes when music is paused or playing. Cider again:

Here, the shuffle icon is highlighted, indicating shuffle is on. The Play arrow indicates music is paused. We can confirm this by clicking on Play and seeing the change:

So, am I complaining about nothing? Maybe, a little, but I still think a button should change to reflect the current state regardless of where it sits in the UI, so I’m still hoping UX gnomes will fight to get these changed.
P.S. I am obviously not a UI/UX designer, so if all of this seems silly and obvious, remember that…I am not a UI/UX designer! I’m just a slob with a website who would prefer more informative buttons, regardless of what current conventions are.

