This has always been a pet peeve of mine and while it seems less common now, I still see it more than I’d like (which is never!)
I won’t call out specific sites since I can illustrate this directly. Observe!
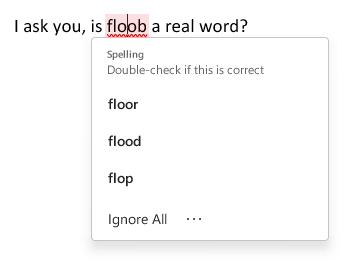
Let’s say I am writing an article about how a Mac Finder window does not show the + (plus) sign to open a new tab until after you have opened at least two tabs. I provide an image to illustrate this, like so:

This is a tiny screenshot. You can probably make out that there’s a window being shown, and multiple tabs, but that little + symbol? Maybe if you have superhero vision.
But this can be solved by making the image clickable! Go on, try clicking on it.
I have not enabled the ability to do this, so it remains tiny. Some sites go halfway on this if you right-click the image and choose Open Image In New Tab. Go ahead, try it!
Nope, the image is just plain tiny and largely inscrutable. This is bad design.
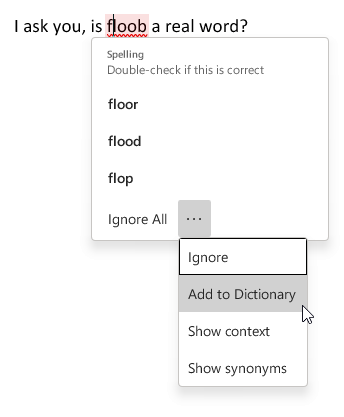
Good design is making the image pop-up in a lightbox that keeps you on the same page, lets you view the image in all its loving detail, then close the image and continue reading the web page in delight and/or wonder, like so (bonus points, though this is optional, the author can add a caption to indicate you can click):

And that’s it! Make this a priority for Web 4 or whatever is coming up before AI runs amok and destroys everything.